Trigger and position in-app messages with laser focus

Put a spotlight on your product
-
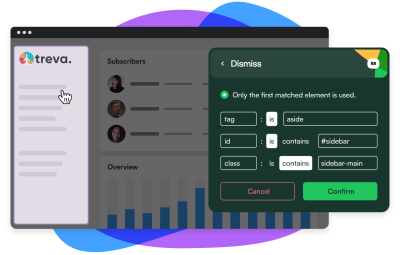
👆 Position with accuracy
Use point-and-click selection to anchor in-app messages to page elements -
🔦 Highlight key features
Spotlight elements on the page to help users perform key actions -
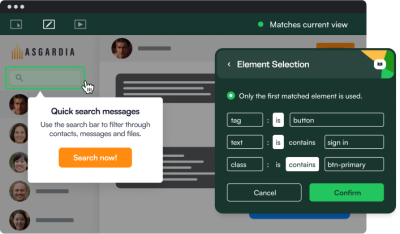
🚀 Drive key actions
Trigger and track clicks on elements for full control of user experience
.png)
.png)
.png)
Use page elements as anchors to get users hooked
Chameleon uses CSS Selectors to pinpoint page elements and position in-app messages exactly where you need them on your page

Position with precision
Position Experiences with accuracy to call attention to the right feature or even to stay out of the way
Specify your element further
Edit or add individual selectors based on HTML hierarchy, tags, unique IDs, and more
Add custom CSS paths
Chameleon can adapt if your website structure changes frequently or have a very specific CSS class
Draw attention to the essentials
Visually guide users to critical features with product Tours, in-app announcements, and messages

Highlight page elements
Use shrouds, lightboxes, or hotspots on your product tours or feature announcements to guide the users’ eyes
Set custom element rules
Guide users based on what they can see requiring an element to be on the page before a message is shown
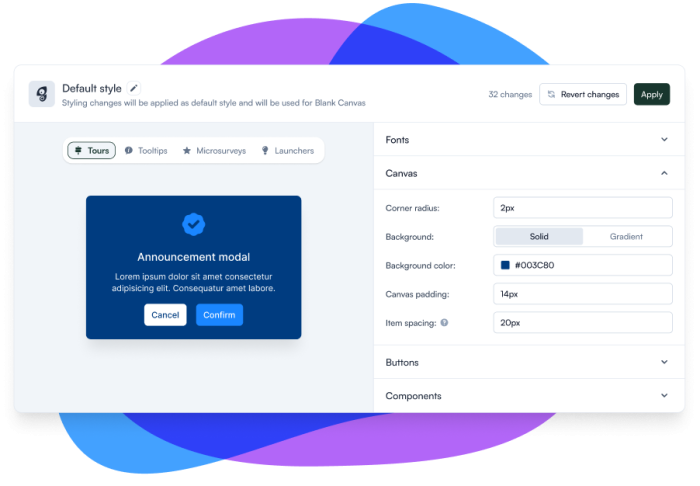
Customize your design and UX
Change opacity, add blur, include shroud, and more to personalize and style Experiences
“We considered other platforms but chose Chameleon due to the support for our tech stack. Support for shadow DOMs was a must for us.”
Bring the action to user interaction
Drive users to perform key actions and unlock features, triggering clicks to and from page elements

Fire clicks on page elements
Set additional actions for clicks on buttons and CTAs within Experiences
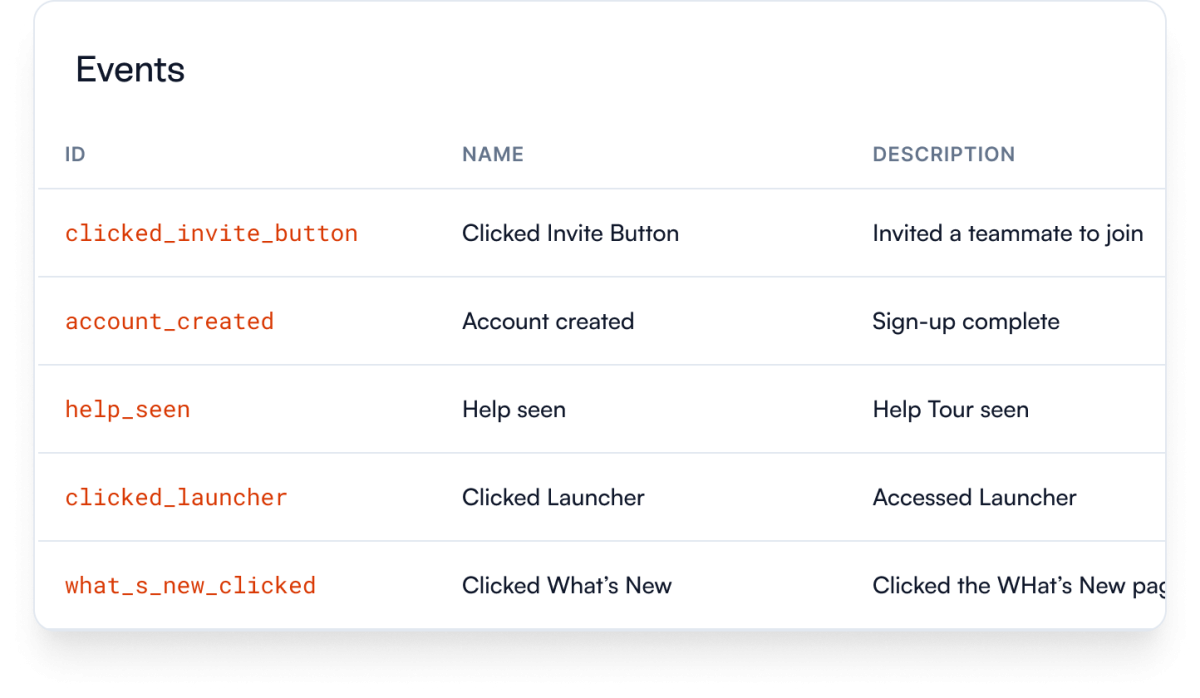
Track clicks and send event data
Explore user behavior even further with data from clicks and interactions
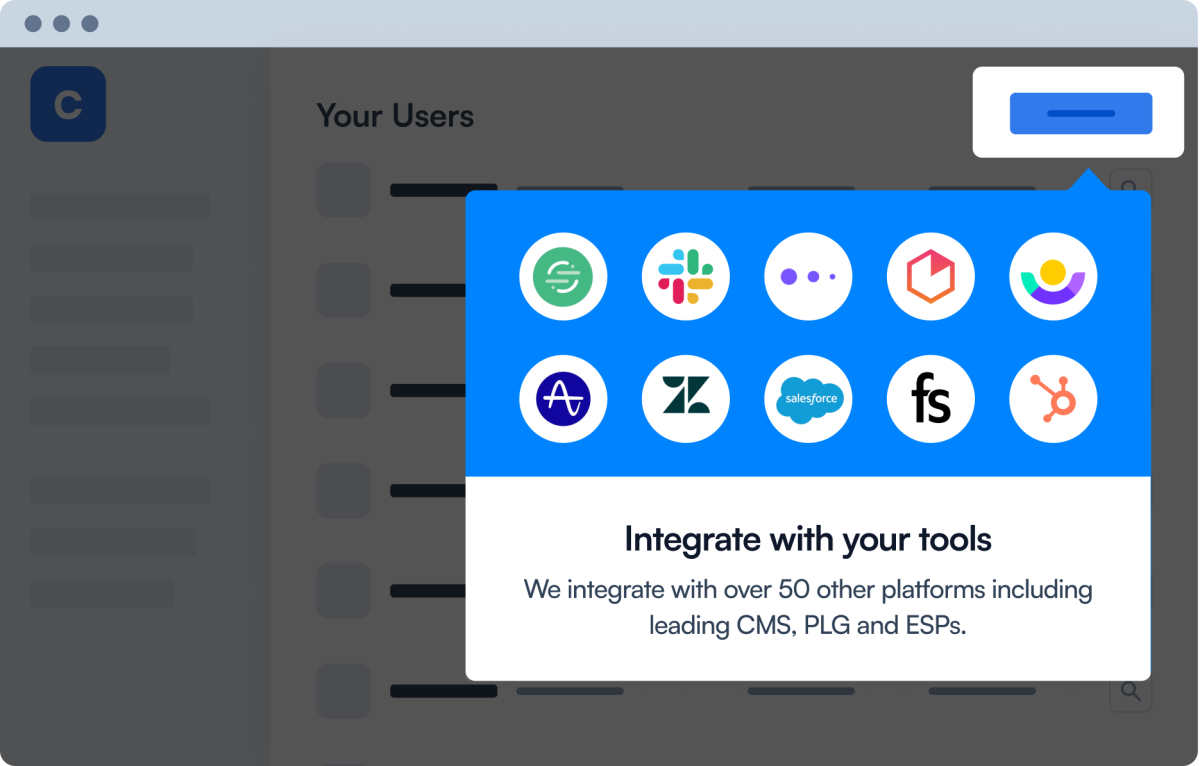
Target with data from clicks
Bring that data back into Chameleon to target Experiences based on user behavior

Twilio Segment
Freshpaint
.png)
Mixpanel

Heap
Amplitude

Census
What else can Chameleon do?

Styling
Achieve perfect brand cohesion with native styling

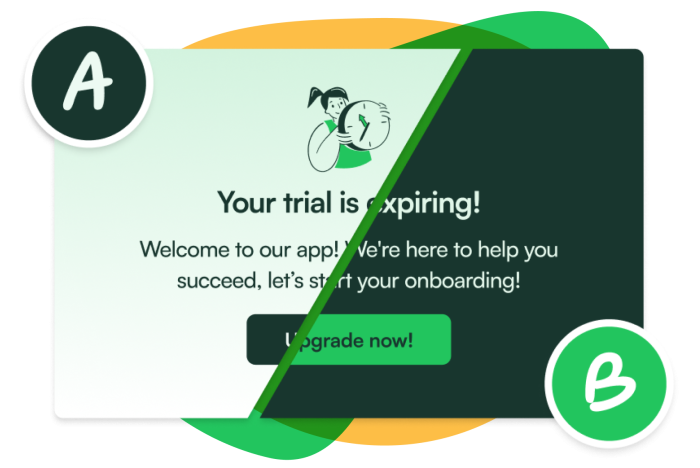
A/B Testing
Test and iterate in-app messages until perfect

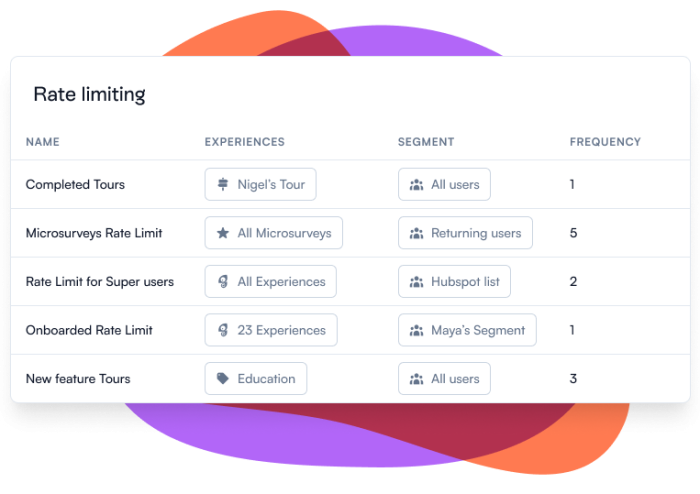
Rate Limiting
Set the right pace for in-app guidance
Take users from "aha!" to "oh yeah!"
Get started free in our sandbox or book a personalized call with our product experts
