
Hotjar's Feedback Collection Widget
A well-designed customer feedback mechanism ensures users can share their thoughts effortlessly, increasing engagement while reducing friction. This feedback flow nails it by making the process quick, intuitive, and psychologically rewarding. Let's see how:

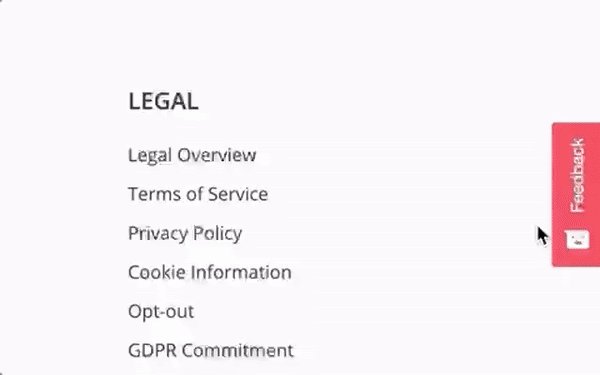
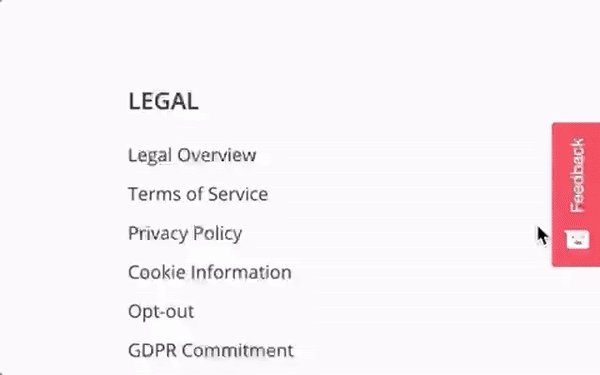
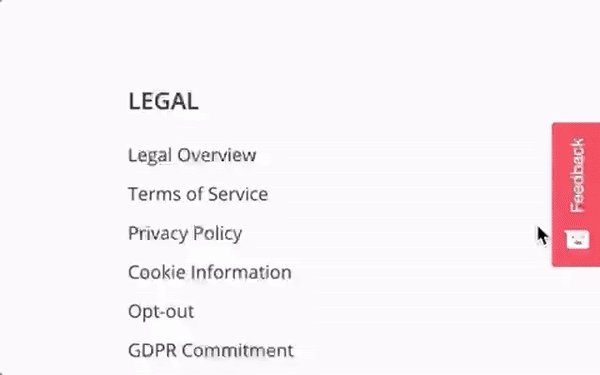
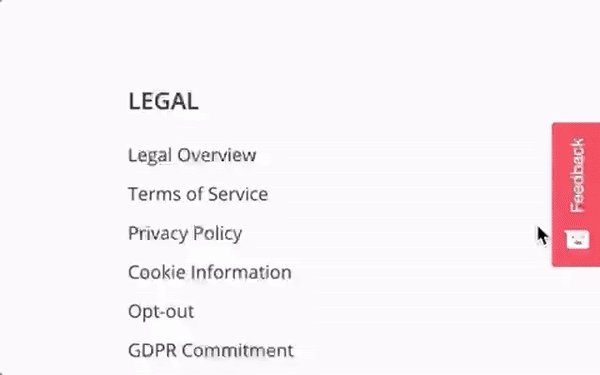
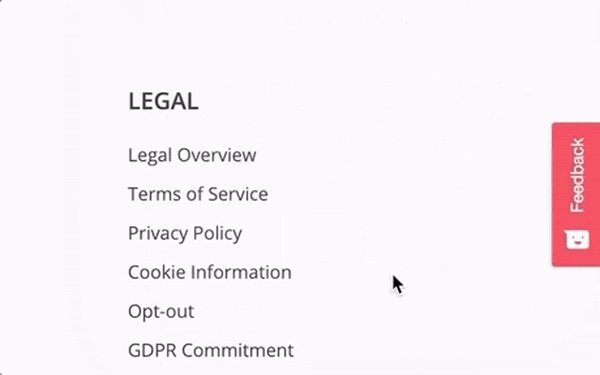
Floating feedback button: visibility & accessibility
The red floating "Feedback" button is hard to miss. Its high contrast against the neutral background makes it instantly noticeable without being intrusive. The combination of text and an icon ensures clarity for all users, including non-English speakers. By keeping it persistent on-screen, users can submit feedback at any moment—without disrupting their experience

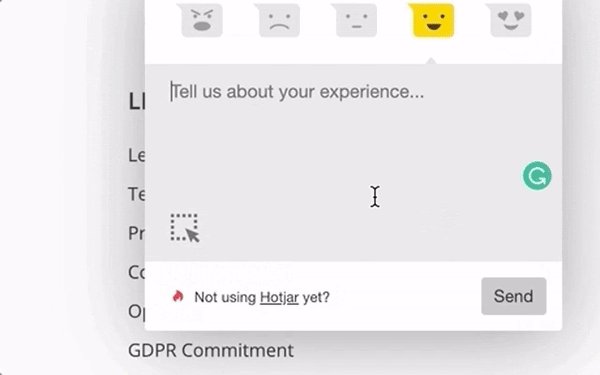
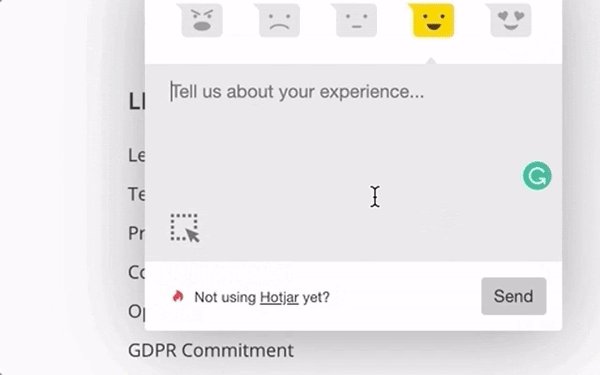
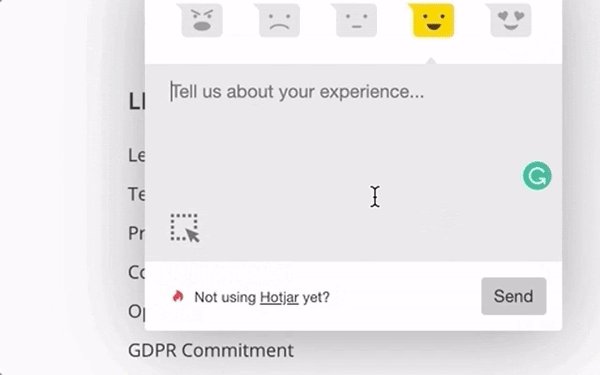
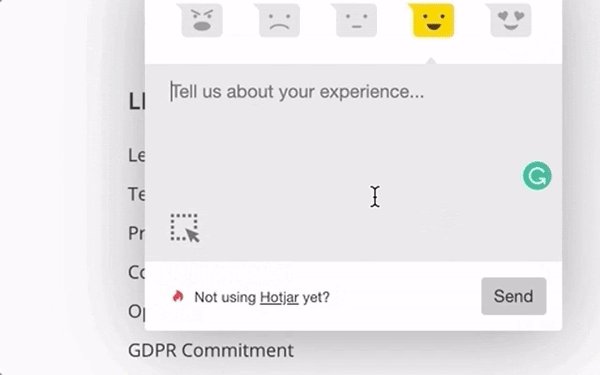
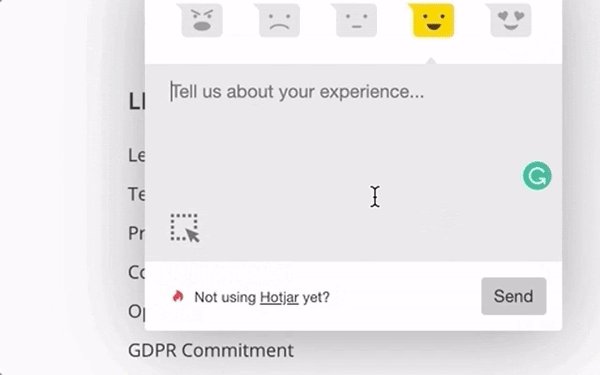
Frictionless feedback collection
The feedback survey is designed for speed and ease. Instead of overwhelming users with long forms, it presents a simple emoji-based rating system—a low-effort, high-impact approach. The lack of text fields or complex options reduces cognitive load, encouraging more users to engage.
- Design for speed and ease
- Remove friction
- Reduce cognitive load

Smart progressive disclosure
Once a user selects an emoji, they are naturally prompted to add a short explanation of their experience. This feels like an effortless next step rather than an obligation. The psychological principle of consistency bias plays a role here—users who start the feedback process are likely to complete it.

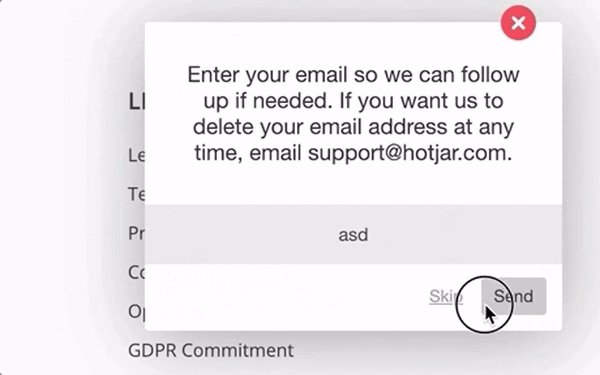
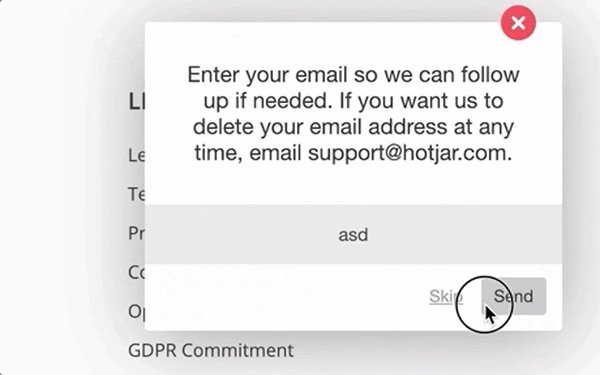
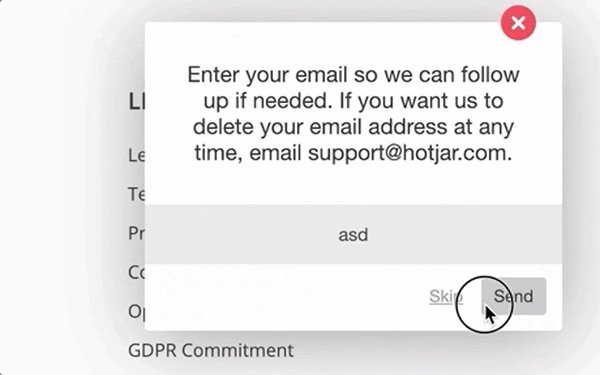
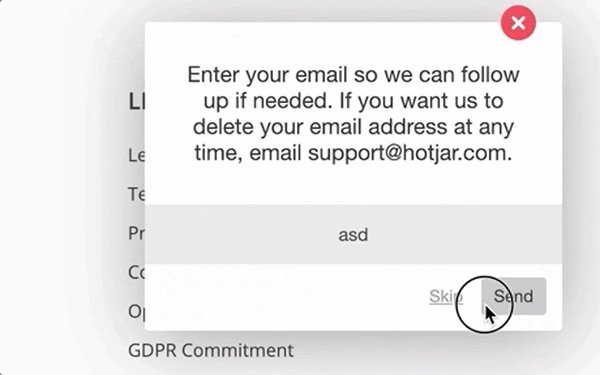
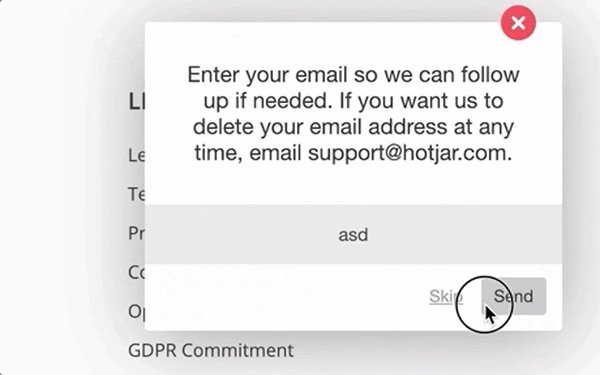
Leveraging the progress bar effect
At this stage, a subtle progression bias kicks in. Having already provided input, users are nudged to complete the journey by submitting their email. Importantly, this remains optional, respecting user autonomy while still maximizing response rates.

More User Feedback, & Feedback examples


Rankmi's CSAT Microsurvey

Delighted Cancellation Survey

PeopleGrove Emergency Feedback Survey

PayPal NPS & CES Survey



