📏 Element Rules now support 2 elements
We updated our Element Rules with a cleaner design and the ability to use 2 elements at the same time to condition where your Experiences appear. Leverage different on-page elements to tell Chameleon where a Step should display, or whether users should skip it altogether.

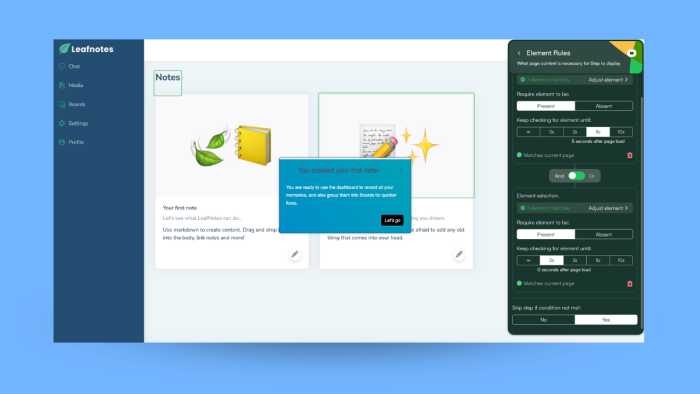
Element Rules configuration
👉 Explore how you can control where Experiences display with Element Rules.
Struggling with dynamic elements in your app? You can now leverage a custom data attribute to help Chameleon identify the right elements in your app.

Adjusting an element
🐛 We also fixed the Step margins to fit your Titles nicely, and made sure you can manage your Rate limiting exclusions.
