
Clay's Guided Modal
At the heart of Clay’s onboarding is a modal-based checklist that streamlines the user’s first experience. It keeps engagement high by breaking the journey into small, actionable steps, ensuring users quickly grasp Clay’s value.

Why is it a good user experience?
Clay follows a PLG strategy, meaning users need to see value fast. Time-to-value (TTV) is critical for activation, and this onboarding flow is designed to guide users through key actions that showcase the product’s core functionality—without overwhelming them.
1. Checklist to reduce friction
Clay uses the checklist component to help new users perform key actions to get the most out of their experience. Rather than overwhelming new users with an open-ended experience, this structure provides clear guidance on what to do next.
2. Progress tracking to increase completion
The progress bar component at the top visually indicates how far users have come and what’s left to complete. This subtle cue taps into behavioral psychology—people are more likely to finish a task once they’ve started, making users feel invested in completing their setup.
3. Immediate feedback through task completion
When the user finishes a task, completed actions are crossed off the list, reinforcing progress and encouraging users to move forward. This makes the onboarding process feel more rewarding rather than a mandatory setup.
4. Flexible, low-friction onboarding
The checklist does not force users through a rigid flow. they can complete actions in their own order, providing a sense of control while still guiding them toward activation.
5. Non-intrusive but accessible
The modal remains present without obstructing the main workspace. This allows users to engage with the onboarding flow while still interacting with the product.
6. Subtle, smart nudges that drive activation
Key JTBD tasks like “connect your crm” or “add an enrichment” are framed in a way that nudges users toward integrating them with their existing workflows to deliver additional value (without feeling like its forced).
More Tour, Feature Engagement, modal, & Modal examples


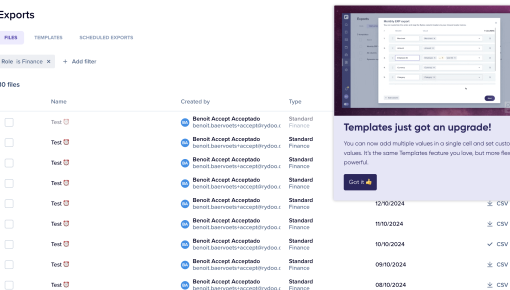
Rydoo's Feature Update Modal

Shortcut's Release Notes Slideout

Mosaic's Onboarding Walkthrough

Asana