
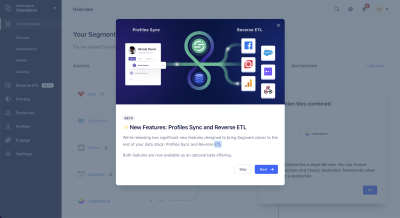
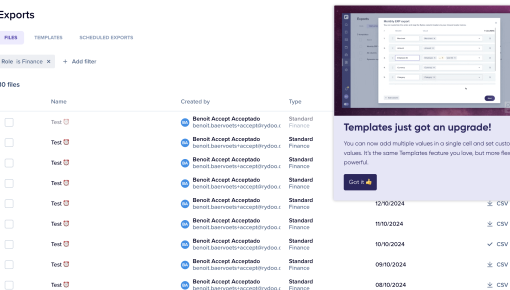
Segment Feature Change Modal
A single Step Tour from Segment that explains how a feature has changed. It leverages a clear visual and contextual position for higher impact.

Why is it a good user experience?
👏 Prompting users to learn more about the change enables them to continue to use the feature, get excited about an improvement, or seek more help.
Intention
Announcing the improvement as they engage with that section of the app, so it's clear, for all users, what has changed.
Aesthetics
The media complements the page and brings extra clarity to the news.
Simplicity
A simple prompt that enables users to continue using the same feature. On your side, you can track if they "got it" by leveraging in-app events.
Want to replicate this?
Here's how to build with Chameleon
Use Tours: an Announcement that goes to specific users and sits on the page where the feature lives.

URL Rules
Set the Tour to show up on a relevant page that is connected to the news you are sharing
Media
You can use images, gifs, or videos to paint a clear picture for your users
Positioning
Position your Announcement to be visible but not cover components that your users might want to check out
More Tour, Built with Chameleon, & Feature Engagement examples


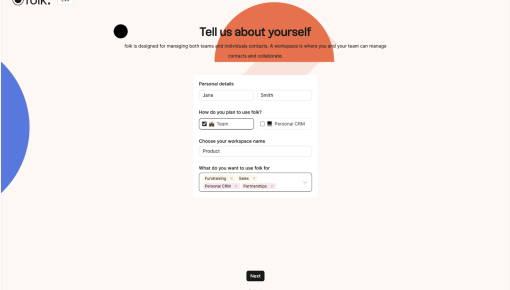
Folk's Onboarding Walkthrough

Rydoo's Feature Update Modal

Shortcut's Embedddable Card

Shortcut's Release Notes Slideout