If you think your product team’s job ends with getting new sign-ups and maximizing your activation rate, think again, friend. Long-term success depends on so much more. You’ll need to continuously ramp up product usage and adoption.
Kick the dream of sitting back and relaxing once new users are activated to the side. Especially if you’re working on a monthly billing structure, your product’s need will be assessed every 30 days or so!
Which begs the question, how do you show new and existing users what more they can do with your product? The answer: with effective, continuous in-app training.
In-app guidance comes in multiple formats and, in this article, we’ll break down the nuances of this type of user education to maximize customer retention and win long-term product loyalty.
What is in-app training?
In-app training educates new and existing users about core and advanced features to help them gain more value from your product.
A SaaS product training framework kicks in from the moment a user signs up for your product and doesn’t stop. User onboarding flows include useful in-app messages like help menus and checklists with links to relevant docs, videos, interactive walkthroughs, tooltips, and more feature guidance.
Once users explore your product more extensively an “aha!” moment, in-app guidance becomes more advanced and spotlights key features that may further benefit users and encourage more aha! moments.
These product education resources primarily aim to enhance the user experience, introduce new features, and gain customers’ trust—like this example from Sentient.

Source: Sentient
Sentient needed to double down on customer education to introduce product changes and minimize user confusion. They added product tours, video tutorials, and a help widget for just-in-time support.
Bonus: these self-serve resources also saved their customer success teams hours of repetitive calls!
Now that we’ve uncovered what in-app training means, let’s explore the eight training techniques you can use to woo your users.
8 In-app training formats to increase user engagement (+ examples)
For starters, keep this in mind: user activation ≠ user loyalty.
Retaining activated users for the long term means converting them into power users. Power users are the more advanced users who use your tool longer than others, upping the customer lifetime value (LTV) and naturally referring new users to your product.
Let’s take a look at eight in-app training formats to educate and engage more users into becoming power users. 🏋️♂️
1. Interactive walkthroughs
An interactive walkthrough is a step-by-step product demo to guide users through core product functionalities. These can be in the form of tooltips with specific action points explaining what you can do with different product elements across the on-screen user interface.
Unlike product tours, interactive walkthroughs are more hands-on and they boost customer engagement once users start exploring. These walkthroughs empower users to learn by doing rather than just reading or watching—people retain 90% of what they do as opposed to 30% of what they read and hear.
Interactive walkthrough example for in-app training

Airtable’s onboarding walkthrough guides new users with concise, on-hover definitions and actionable tips. This interactive in-app guidance simplifies the onboarding process, helping users quickly grasp how to use the platform.
2. Onboarding checklists
Signing up for a new product can feel a lot like joining a new company—a little intimidating and overwhelming because of all the information being thrown at you. This holds users back from fully exploring the product and what it can do for them.
You can create actionable onboarding checklists to save your users from this experience and make a solid first impression. By ticking off items, users can get a better hang of your tool while being satisfied they’re making progress.
In fact, a psychology professor and researcher, E. J. Masicampo, explains how checklists help users feel productive. A checklist reminds you of all the tasks you need to accomplish and ticking off these tasks gives you a happy feeling that you’re getting things done. That feeling encourages users to do more tasks and explore your app more.
You can take things a step further and create a personalized onboarding checklist for each user journey. This will include personalization based on:
Activation milestones
User persona goals
Value propositions
Specific features
Knowledge level
Onboarding checklist example for in-app training

Pipefy’s success with Chameleon shows how onboarding checklists can transform in-app training. They ditched their one-size-fits-all approach and used Chameleon to create personalized checklists for specific user types, like HR and IT managers.
These checklists broke down key tasks into actionable steps and paired with Chameleon’s interactive walkthroughs to guide users toward quick wins.
The results?
Achieved 70-90% completion rates on onboarding walkthroughs
Increased user retention from 7-12% to 20-30% within 6 days of launch
A/B tests proved personalized onboarding drives better results than generic flows
Boost product adoption and reduce churn with Chameleon Tours
Use Tours to guide, successfully onboard, support, or celebrate your users' journey, from discovery to mastery
3. Video tutorials
Visual resources and explanations can improve learning, irrespective of how complicated a topic might be. Meaning, in-app tutorials can enhance your product education efforts and educate users more meaningfully.
You’ll find a video knowledge base for many of your favorite tools, like this one from Chameleon. 😉 Besides uploading these tutorials in a playlist, you can embed them within your app as in-app stories, use full-screen modal pop-ups, or add slideouts with a video lesson for more engaged users.
Video tutorial example for in-app training

Chameleon brings onboarding to life with short, punchy video tutorials embedded directly in the product. For example, this two-minute video explains how a product adoption platform works in a clear, visually engaging way. Users can learn quickly, grasp key concepts, and dive into features without feeling overwhelmed.
4. Self-serve help menus
Self-serve support is one of the best ways to empower and equip customers to solve their problems autonomously. Self-serve help docs—like a searchable knowledge base—offer a low-touch customer success model to let users find relevant answers and troubleshoot any problem independently. Most SaaS teams add an in-app help widget to give instant access to their entire software documentation library.
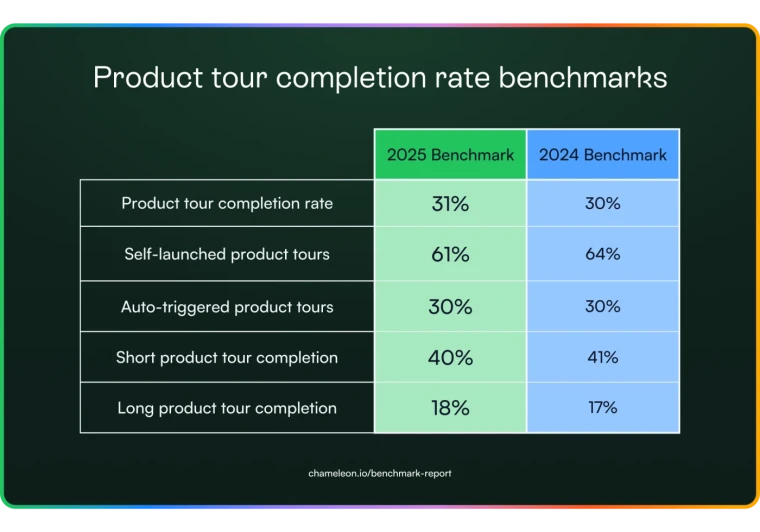
According to The Chameleon Benchmark Report, the number of Launchers opened in 2023 nearly tripled compared to 2022, reflecting a growing trend in "self-paced onboarding." While only 1 in 10 users engage with Launcher content, those who do are highly active—completing an average of five items, such as taking a product tour or updating their profile.
For teams, this means that self-serve help menus are not just convenient; they’re essential for empowering power users who value flexibility and control in their onboarding journey.
Self-serve help menu example for in-app training

Chameleon's own Launcher serves as an example of a self-serve help menu. It's placed in the bottom-left corner of the page as a CTA button. Here, users can find links to multiple resources, like training videos, feature updates, and other insights from the team. It also includes an option to chat directly with a friendly support agent.
You can level up your self-serve resources and deliver on-demand answers from anywhere within your knowledge base, blog posts, help videos, or more with HelpBar. Analyze users’ search behavior, optimize your help docs to match this search intent, and give users exactly what they want when they need it the most.
5. Contextual tooltips
Tooltips are short messages or in-line tips that guide users through specific product features. They are contextually placed to provide quick, focused, and action-oriented guidance to improve the user experience.
For example, if you notice users get stuck at the same point of your interface repeatedly, you can eliminate friction and offer help with a relevant tooltip.
While tooltips work great for user onboarding flows, you can get the best out of them to deliver more advanced training.
Use tooltips to:
Inform users about specific features they haven’t tried before
Answer questions users might have about a feature/UI element
Deliver trigger-based guidance depending on their actions
Contextual tooltip example for in-app training

Fivetran’s use of contextual tooltips highlights how this feature can make complex platforms more user-friendly. With Chameleon, they implemented targeted in-app messages to guide users through UX changes, explain new features, and address points of confusion.
And, with Chameleon’s Heap integration, Fivetran tracks how users interact with these tooltips, gaining insights into user behavior and refining the product experience.
See how Fivetran squashed 15 bugs before launch with in-app messaging and microsurveys
Turn your insights into action and watch your product satisfaction and engagement metrics soar with Chameleon
6. Pop-ups and slideouts
Pop-ups and slideouts are two design elements you can use to deliver product education via in-app messages. Both these elements quickly grab users’ attention and motivate them to take action.
You can create pop-ups and slideouts to share an essential tip, make an announcement, or redirect users to another resource.

Lucy, an AI-powered knowledge management platform, uses Chameleon-built pop-ups and slideouts to drive product adoption and boost user engagement. These in-app messages allow Lucy to highlight key features, announce updates, and collect feedback without overwhelming users.
For example, pop-ups guided users to perform critical actions, like exploring Lucy’s filter capabilities, which resulted in a six-point increase in NPS scores for engaged users.
The results?
Training sessions were cut by 50% due to effective self-serve guidance
Users were 5x more likely to complete key actions using in-app messages
Customers interacting with in-app messages achieved a 6x higher NPS score

We chose Chameleon because of the ease of use and the integrations with our other messaging platforms, including Customer.io.
7. Product education courses
Product courses offer a more nuanced and in-depth approach to product education. This is ideal for companies with a solid brand reputation and customers with a desire to invest their time in learning more about the product.
Besides, most companies launching product courses tackle a technical and advanced subject.
Product education course example for in-app training

Source: Webflow
Webflow has an advanced training platform called Webflow University. This library of product-related courses teaches users the nitty-gritty of web design and more concepts.

Source: Notion
Notion presents another excellent case in point for product courses. With its fully-fledged Notion Academy, the tool educates its users about project management and information systems in more detail. These courses are also customized for professional teams and personal usage.
8. Live product demos
Product demos are more than just a sales tool. A meaningful and comprehensive product demo can also activate users once they sign up, help them explore more the product functionality, and increase your retention rate.
Here's the catch: not every company would have the resources to offer a live demo as per users' requests. Instead, they can embed product demo videos or playlists within an app.
Live product demo example for in-app training
Chameleon combines real-time guidance with interactive elements like hotspots and tooltips. These demos allow teams to walk users through key features while enabling them to interact with the product directly.
For example, hotspots highlight essential actions during the demo, ensuring users stay focused and learn exactly what they need to succeed.
When to use in-app training for product education
In-app training works best when it meets users exactly where they are. Here's when you should put it to work:
During user onboarding
First impressions matter, and onboarding is where users decide if your product clicks. In-app training tools like checklists, tooltips, and tours help guide them step-by-step, ensuring they hit the ground running without feeling overwhelmed. It’s your chance to make complex features feel simple and exciting from day one.
To introduce new products and features
Rolling out something new? In-app training makes sure users actually notice—and adopt—your shiny new features. Forget email blasts that get ignored; pop-ups, slideouts, and hotspots inside the app grab attention right where it matters. It’s the perfect way to turn “Was dis?” into “OMG! This is epic.”
To unblock users where user feedback identifies friction
When you know where users are struggling, in-app training becomes your proactive fix. Use tooltips to clarify confusing features or pop-ups to guide them through tricky steps right when it matters. It’s about showing users you’re listening and solving their problems in real time. The result? A smoother experience and happier, confident users.
But, how do you get it right? 😵💫
How to run successful customer in-product training
While you know how to deliver in-app product training that ultimately boosts retention, let’s look at three best practices to hit the right mark with your training efforts and in-app stories.
Understand the path of each journey
Before drawing out your plan to offer product education, you need to know how each persona understands and uses your product after signing up. This can make your training resources more personal to each user segment, motivating them to explore your product at a deeper level.
User journey mapping reveals the actions and milestones a user will complete once they sign up. Study these journey maps to decide where users can benefit from some extra help.
2. Remove friction (but, only the bad kind)
In-app training should make life easy for your users, reinforce your product's value, and boost feature stickiness. While you do all that, remember to give users a chance to execute what they learn and try new things with your tool instead of simply following the training instructions.
Completing different action items and trying new features can give them a feeling of accomplishment and motivate them to come back to your tool again. This would also reduce the number of support tickets coming to your CS teams.
Remember, not all of the friction is good. Make sure to remove any unnecessary friction points to offer a seamless user experience. The best way to recognize what might be causing your users to drop off is by using the friction logging technique. Download a template right here 👇

Download your free friction log template
No email needed—just make a copy of the template and get started with your friction log in Google Docs.
3. Make sure your users understand your SaaS
Nothing feels worse than reading complicated instructions that take hours to decode—as if it were the map to a lost treasure. Your users would share this feeling if your in-app training resources were difficult to follow and written in complex language.
Your resources will prove counterproductive if users can’t understand them on the first read.
Remember to:
Add product shots, GIFs, and other visuals to support what you’re saying
Consider different user cohorts’ knowledge levels when writing
Avoid technical jargon and cut all filler or fluff content
Use simple, direct, and action-oriented language
Break down any resource into smaller steps
Keep your customers at the core of your in-app training strategy. Test and iterate your design and information architecture to ensure users can understand their training as quickly as possible.
Turn customers into power users with in-app training
Winning customer trust and building product advocacy can be the biggest differentiator for your brand in a loco SaaS market. In-app training is the key to unlocking these goals while scaling your product's success.
A strong in-app guidance strategy can enable your users to explore and understand your product better. This, in turn, lets them customize the tool for their job to be done and maximize the value they derive from it.
When building your strategy, don’t focus solely on user activation. You don’t want to forget about your users once they’re activated. Think long-term and aim for higher product adoption and customer retention with continuous in-app training.