
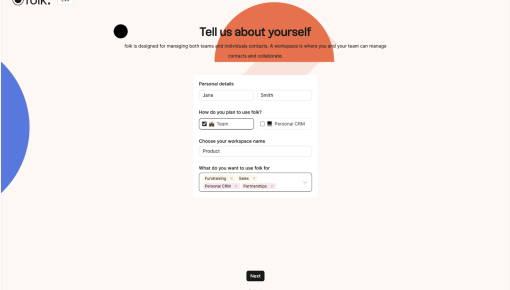
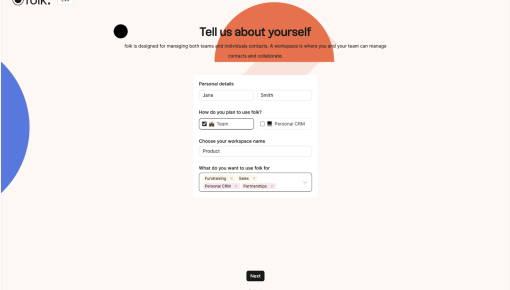
Figma's Dev Mode Onboarding Modal
This modal hits the sweet spot between guiding and getting out of your way. It doesn’t bombard you with info—just a quick, focused setup to get you coding-ready. The steps are crystal clear: pick your platform, style your theme, snag the right plugins, and you’re good to go. The key here is how Figma subtly positions Dev Mode as a seamless transition from design to development, reinforcing that this space is all about efficiency. By offering a guided path without locking you in, it’s a great example of how to let users self-serve in a PLG flow while keeping momentum high.

More inspiration examples


Hotjar's Feedback Collection Widget

Chameleon's Release Notes Demo

Fivetran's Product Demo

Vitally's Demo Center


