Let’s take a trip back in time to the first grade. Do you remember those dot-to-dot letter tracing exercises that would help you learn to write the alphabet? You’d start with Aa, which is for Apple, and graduate through the alphabet, spelling simple words such as cat, bat, sat, etc.
Now, imagine you were learning to write—but you didn’t put a pencil in your hand or try it yourself. You’d be redoing first grade a few times over 😬
Learning by doing is how humans absorb new skills. And that goes for software learning, too. We’ve seen user onboarding evolve from video tutorials to welcome tours to automation running in-app. Now, interactive demos are taking center stage as a way of learning software—sometimes even before someone signs up for a tool.
But what makes an interactive demo, and how can you use one to educate better and engage your users? That’s what this guide is all about.
Interactive demos started as a replacement for traditional sales demos, which required (and still require) a lot of sales rep time. They were created as a self-serve way for prospects to try a product’s features.
Demos simulate your product so that prospects can “try before they buy” in an ungated way. They come in two forms: screenshot/video-based demos for quick creation and sharing and HTML-cloning demos for more realistic simulations.
The popularity of interactive demos was driven by the cut-throat competition in the software market and the need for efficiency in tight market conditions. Startups use them to operate with fewer resources.
Product Marketing uses demos to showcase features, Customer Success to enhance support, and Sales to improve the demo experience and close more deals.
Adding an interactive demo to a landing page can increase conversion to MQL by up to 10x.
What is an interactive demo?
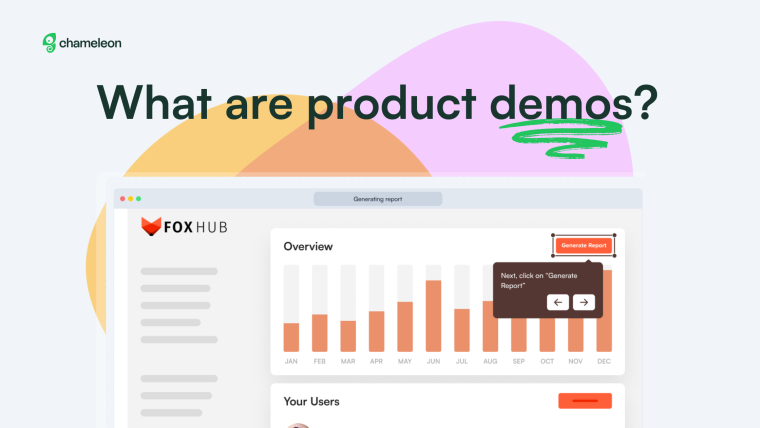
Interactive demos are clickable, guided “sneak peeks” of your product that let people explore features at their own pace. They are kind of like design prototypes, letting users dive right into your product’s best bits—no account needed.
Unlike passive videos or screenshots, interactive demos get users hands-on, making them feel more involved. They even show a fully set-up product so people can see the value without dealing with setup, data entry, or any of that hassle.
Why use interactive demos?
 Interactive demos are flexible and generally easy to create, making using them easy for different teams. Here are the main reasons why they’re helpful:
Interactive demos are flexible and generally easy to create, making using them easy for different teams. Here are the main reasons why they’re helpful:
#1: They let you showcase your product in a way that grabs attention, helping visitors “get it” faster and hit those “aha moments,” leading to more sign-ups and activations.
#2: They speed up time-to-value by guiding new users through key workflows, showing value before investing time or effort, and boosting feature adoption and upsell rates.
How SaaS teams use interactive demos
With so many tools out there and users wanting simpler experiences, interactive demos have become a secret weapon for PLG pros. Here’s how different teams use them:
- 1 Sales teams use them for async demos (no live calls needed), building trust and excitement while speeding up sales cycles and closing more deals.
- 2 Product marketing teams create launch assets quickly without always needing designers and can scale help docs without needing tons of video content.
- 3 Customer success teams use them to help users troubleshoot, discover new features, and get more out of the product, reducing churn and driving growth.
- 4 Product teams validate new features and gather feedback efficiently, reducing wasted dev time and resources.
Interactive demos help users fall in love with your product—sometimes even before they sign up. This means onboarding starts early, making it more likely those users stick around as customers. Let's look at the main use cases for interactive demos:
Interactive demos for website conversion
Interactive demos can seriously boost your website conversion rates. Stick these demos right at the top of your homepage, and you’ll start capturing high-intent, curious leads ready to dive in. Instead of just skimming, users get to see what your product’s all about with a quick test drive.
Take this: For example, Benchmark Reports found that videos only get a 3.21% click-through rate. Yikes. But interactive demos? They’re rocking a 23% CTR—seven times better!

“We ran a series of experiments comparing interactive demos on our product pages and found that demos drove at least a 200% lift in conversion rate to signup every time.”
Chameleon's interactive demo for website conversion
Interactive demos for user onboarding
User onboarding is “shifting left” as users start exploring products earlier in their buying journey, sometimes before they even sign up. They’re looking for quick, easy ways to get a feel for what a product can do before committing. But it’s tough for users to experience those "aha" moments with products that require setup or configuration.
Interactive demos let users dive into a product’s features in a fun, hands-on way, showing off a fully set-up version. For example, we use interactive demos at Chameleon as part of our onboarding flow. They’re great for showing users what a completed feature or workflow looks like, cutting down on the effort needed to get started.
Chameleon's interactive demo for user onboarding
Interactive demos for sales and trial conversion
According to G2, over 60% of buyers skip involving sales when researching products, making self-service options like interactive demos a must-have in today’s buying journey.
This shift is great for growth and efficiency, but getting users to those “aha” moments can be challenging, especially with more complex products.
Sales teams can use interactive demos in outreach campaigns, and AEs can send them as follow-ups or when prospects have questions. Many companies also keep a library of demos that reps can quickly grab and share during calls. Gartner found that 40% of software buyers say product demos are the most helpful factor in their decision-making.
Interactive demos let prospects jump in and get hands-on, which is way more fun and interactive. It gives them a real feel for what your product can do—without boring or overwhelming them.
Stripe's personalized sales demo
Interactive demos for customer success and feature awareness
Scaled and high-touch customer success teams know that getting users to adopt core features is crucial for retention and reducing churn. But let’s be real—getting users up to speed through live calls or screen recordings can be time-consuming and untailored to their learning styles.
Instead of just telling users how something works, interactive demos let customers learn by doing, reinforcing what was previously explained and giving them a clear path to success. By following up with interactive demos, customer success teams can reduce users' friction when trying to adopt something new.
Vitally's interactive demo library
Interactive demos for PLG
If you’re a product-led company, your product isn’t just the star of the show—it’s the whole show. In a PLG strategy, your product does the heavy lifting: bringing in users, getting them hooked, and keeping them around. So, it only makes sense to let people experience it as soon as possible without jumping through hoops.
Instead of telling users why your product’s great, you let them feel it out for themselves, as interactive demos let users dive right in and explore the product at their own pace. And let’s be honest, nothing beats that “wow, this works” moment when figuring out a new tool. It’s all about giving them a taste of the value upfront, which is exactly what a good PLG strategy is built on.
Another perk? Scalability. In the PLG world, you’re dealing with many users, and interactive demos let you engage them without piling more work onto your sales team. They give everyone a consistent, personalized experience while letting your product do its thing—sell itself.
Interactive Demos cut the fluff, get users straight to the good stuff, and let your product do what it does best—drive growth.
Fivetran's interactive demo
Interactive demos for user research and product development
Lean teams know the struggle of validating new features without getting buried in never-ending user research. Instead of spending hours on scheduled calls, running prototypes by people, or managing beta programs, you can pop out a quick interactive demo and see what sticks.
For example, imagine you’re launching a new dashboard feature. Rather than piling up feedback calls, you create an interactive demo. You share it with a group of users who can click through and explore it as if it’s fully live. As they do, you gather data on where they click, how they navigate, and if they’re getting stuck. You might notice they’re missing an important button or not following the intended flow, signaling that the feature could use some extra care before launch.
Chameleon's interactive demo of an interactive demo
Interactive demos for upsells and gated features
Gated features are invisible to users, making them impossible to explore or test. Showing interactive demos can help users become accustomed to it and generate interest in an upgrade, sparking that “I need this!” feeling.
Interactive demos complement in-app prompts to help users book sales calls for an upgrade. They can demonstrate the value of gated features, making it easier for users to understand the benefits of upgrading their plan or subscription. Instead of telling them why they should upgrade, you let them play with the goods—no guessing, no mystery, just a clear path to "take my money!".
Klue's new feature launch interactive demo
Do interactive demos work?
Interactive demos have proven their worth in boosting engagement and conversions. Take Pleo, for example—they added an interactive demo to their site and saw a 10x jump in conversions from visitors to qualified leads compared to videos or static content.
Oyster, a global employment platform, had similar success. Adding an on-demand demo became one of their top growth experiments, driving way more engagement without needing extra sales resources.
So, why do they work? Interactive demos meet prospects where they’re at, giving them a self-guided, hands-on experience that builds trust and smooths out friction. Unlike the old-school “request a demo” route, these demos let prospects explore the product at their own speed, which leads to higher qualification rates and faster sales cycles.
Experts like Andrew Capland point out that interactive demos see engagement rates in the double digits compared to ~3-5% of visitors who fill out traditional forms. By embedding these demos on your website or inside your app, you can filter out unqualified leads and focus on those more likely to convert.
Interactive demos are a win-win for both PLG and traditional sales strategies. They boost conversions, shorten buying cycles, and make go-to-market teams more efficient.
How to create and share interactive demos
The simplest way to create an interactive demo is by using demo software, which usually involves a Google Chrome Extension that grabs screenshots and videos of your product. From there, you can add annotations and publish your beautiful demo.
When it comes to sharing, you’ve got options: you can share a link, embed the demo on your website, or even download it as a PDF. The key is finding a tool that works for you.
Many companies now use demo libraries to create personalized experiences tailored to specific personas or use cases. Navattic found demo libraries are 2.7x more popular now than in 2023 because they make it easy to deliver demos that hit home with different audiences.
Types of interactive demo software
When it comes to creating interactive demos, there are two main types of tools you can choose from ✌️
The first type captures screenshots and videos that you can annotate and publish. This option is quick and easy, perfect if you need something up and running without hassle or technical know-how.
The second type is a little more advanced. It clones your app by replicating the HTML, CSS, and JavaScript, creating a fully interactive simulation. While this method takes more work, it offers way more flexibility. You can easily tweak the demo later and make different versions faster than if you were just working with screenshots or videos.
Each option has its pros and cons, which is why it’s so important to figure out what you really need before picking a tool. Whether you prioritize speed, flexibility, or customization, finding the right fit for your workflow is key to making sure your interactive demos deliver the best results.
Most popular interactive demo tools
There are popular tools and software platforms for creating and sharing interactive demos. Some key players in this space (listed alphabetically) include:
- 1 Arcade
- 2 Chameleon
- 3 Demostack
- 4 Navattic
- 5 Reprise
- 6 Storylane
- 7 Tourial
- 8 Walnut
When evaluating interactive demo tools, consider how easy they are to use. If the capture/cloning approach is essential, keep an eye on the quality and engagement of the demos produced, the data and insights from user interactions, and the pricing and deployment model. Make sure to explore multiple options to find the right one.
Best practices for interactive demos
When you’re putting together interactive demos, here are some best practices to make sure they’re really helpful and keep people engaged and interested:
Keep it short: Don’t try to cram in every feature. Focus on the stuff that really resonates with users and showcases your product’s best qualities.
Set the context: Start with a quick intro or cover page so people know what they’re about to see and why it matters.
Let people explore: Give users the freedom to poke around and jump to the parts they care about. The more control they have, the more engaged they’ll be.
Personalize it: Make the demo feel relevant by customizing it for specific users or accounts. A little branding and tailoring can go a long way.
Encourage engagement: Throw in some prompts to nudge users into taking action—whether that's booking a call, starting a chat, or signing up. Turning passive viewers into active leads is the goal.
Use data: Connect the demo to your CRM to track user interactions and behavior. This info helps you tweak the experience and deliver more personalized follow-ups.
Keep things organized: Your demo library should be easy to navigate with clear labels, tags, and a logical folder structure. You want your sales team to find what they need without tearing their hair out.
Document best practices: Create a simple internal guide with tips, key use cases, and helpful info to keep everyone on the same page when using demos.
If you stick to these practices, you’ll build demos that look great and boost conversions, improve onboarding, and help your sales and success teams crush it.
The future of interactive demos
Interactive demos are already super popular, but thinking about what’s next is fun. One cool direction could be hooking them up with sales and marketing tools like CRMs to tailor the experience for each prospect. Imagine getting an interactive demo that feels like it was made just for you. Plus, connecting them to web analytics could give you some handy insights into what users are really into, helping you tweak the product and the demo experience to be even better.
As AI and machine learning keep leveling up, we’re probably going to see demos that get more personal in real time. Picture this: the demo starts noticing what you’re looking for and shifts focus to match your interests—like a tour guide who just “gets” you—making it way easier to get people hooked on your product.
As these demos get smarter and more intuitive, they’ll become an even bigger part of delivering killer product and customer experiences.
Learn by doing—not by watching
Your product deserves more than screenshots and outdated help videos. Explore Chameleon's latest Demo product and join the beta today.