Loading States
Quick animations that indicate action processing and assure users that activity runs as normal

What are in-app loading states?
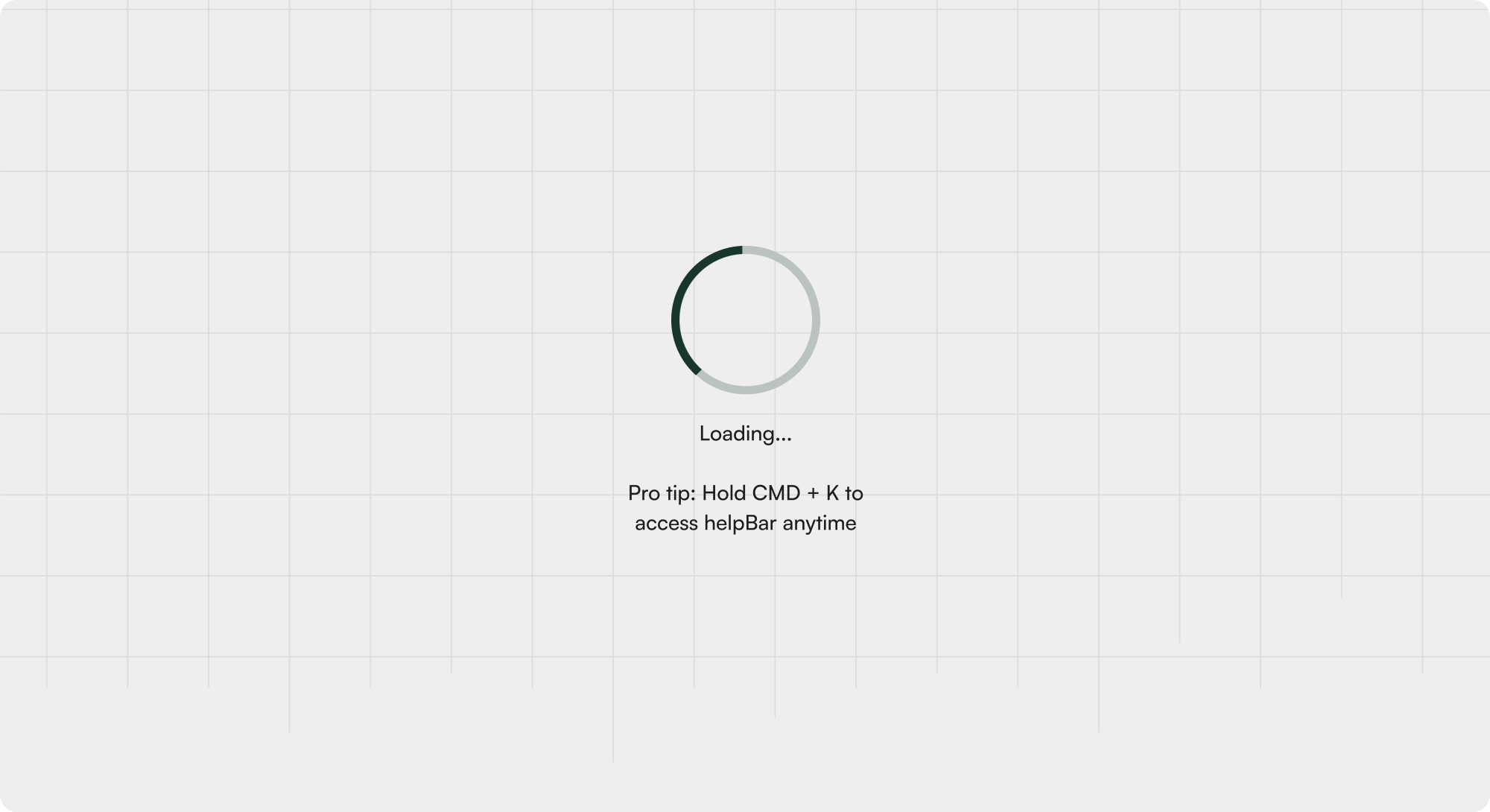
Loading states or spinners are UI indicators that show users that an action or page is still being processed. They maintain user engagement during wait times by providing visual feedback that something is happening in the background.
Loading States may take over the full page (e.g., blur the background) or be contained within a section (e.g., table while the data loads). Visually, these have evolved from simple progress bars to customized and branded animations. In some cases, loading states also feature helpful tips or content or engaging messages to provide light entertainment or a respite/break to users.
Common use cases for loading states
Page Loading: Indicating a webpage or content is loading, including during updates based on user inputs or selections
Data Processing: Showing when data submission, file upload, or retrieval is in progress.
Best practices for loading states
- 1 Use a consistent state/style across all cases to simplify development work and remove the cognitive load on a user.
- 2 Avoid a linear progress bar unless it fills at an even speed and can accurately indicate the progress in time to a user.
- 3 Remember to consider users with slower network speeds and the opportunity to have loading states for them.
- 4 Beyond a fun graphic or animation, consider offering value in loading states longer than a few seconds. This can include teaching best practices, indicating recent updates, or reinforcing core value propositions.
Recommended reading 🤓


5 Ways to Deliver Instant Customer Experience and Boost PLG

15 Best Product Tour Software Tools & Solutions to Improve Your In-App UX