Are you using Vue.js for your web application? Do you need to create an onboarding tour (or more!) for your product? If you’ve answered yes to both of those questions, you’ve come to the right place.
User onboarding tours are a must for SaaS organizations that need to drive product adoption in-app. These powerful flows increase trial conversion, user retention, and also reduce churn rates.
But it can be tricky to find tools to effectively launch onboarding flows on apps built with JS-based frameworks like Vue.js or React due to technical specifications. One unique thing about Vue.js is that it uses virtual DOMs.
Web apps built with Vue.js use a virtual representation of the DOM to make changes instead of directly changing the actual DOM. This allows apps built with Vue.js to be much faster, but it means that the onboarding solution has to be compatible with such a framework.
This is why third-party onboarding libraries that are built to accommodate for Vue.js product tours could be better. It is important to set up the application entry point in the main.js file for integrating necessary libraries.
You can get started with Vue Tour by installing via npm or downloading the GitHub build. Follow the steps needed to install Vue Tour using NPM and refer to the official documentation for proper usage and customization.
Introduction to Vue.js Product Tour Libraries
Vue.js product tour libraries are designed to help developers create interactive and engaging onboarding experiences for their users. These libraries provide a quick and easy way to guide users through an application, highlighting key features and functionality. With a Vue.js product tour library, developers can create customized tours that cater to their specific needs, improving user engagement and reducing the time it takes for users to become familiar with the application.
Five open-source Vue.js onboarding libraries
If you’re looking to create custom onboarding flows for your Vue.js app, open-source libraries provide a great starting point. These libraries allow you to build DIY solutions tailored to your needs, especially for SaaS onboarding. Below are five open-source libraries that can help you build customized onboarding flows for your Vue.js app.
Vue Tour is a tour plugin that is lightweight, simple, and customizable. It is specifically designed for Vue.js applications, making it easy to create guided tours for users. To set it up, you can use the command npm install vue-tour. For further configuration and support, it is recommended to follow the official documentation.
1. Intro.js
Intro.js is a JavaScript library that allows developers to create user onboarding tours for various JavaScript-based apps; that includes Vue.js. The library provides an easy-to-use interface for highlighting and describing specific elements on a web page and guiding users through a series of steps to complete a task, effectively helping to guide your users through the application.
The library is customizable and can be styled to match the look and feel of the application. It’s also lightweight and fast, making it an ideal solution for creating user onboarding experiences in Vue.js applications.
One caveat here though is that it’s not completely free. If you want to use it for commercial purposes, you need to purchase a license starting at $9.99 for lifetime use.
To use Intro.js for Vue.js, get the Vue bindings.

Intro.js in action
2. Shepherd.js
Shepherd.js is another JavaScript library that provides a highly customizable, and flexible set of UX patterns for building user onboarding tours in web applications. It is designed to work with a variety of JavaScript front-end frameworks, including Vue.js, and can be used to guide users through the key features and functionality of an application.
The library includes a variety of features and options, such as the ability to add custom CSS for styling, use different types of modal windows, and set up tour triggers based on specific events. If you’re looking for a robust DIY solution for your Vue.js onboarding tour, this could be it.
In order to use Shepherd.js for Vue.js, get the Vue Wrapper. You will need to import Vue and use the Vue.use() command for installation.

Shepherd.js in action
3. Vue Tour
Vue Tour is a customizable tour plugin for creating user onboarding tours in web applications. It provides a simple and intuitive interface for highlighting specific elements on a web page, describing what they do, and guiding users through a series of steps to complete a task.
Like any onboarding library should be, the plugin is highly customizable, allowing developers to set up tour steps, add custom styles, and define triggers for starting the tour. It is also lightweight and fast, which is always a plus. The tour is a lightweight and customizable plugin designed for guiding users through applications built with Vue.js.
You can get started with Vue Tour by installing via npm or downloading the GitHub build.

Vue Tour in action
4. v-onboarding
v-onboarding is a lightweight, simple, and customizable Vue.js plugin for creating onboarding tours. It provides a minimal yet flexible interface for highlighting specific elements on a web page and guiding users. The UI is fully customizable and it supports TypeScript.
You can install v-onboarding through npm or Yarn.

v-onboarding in action
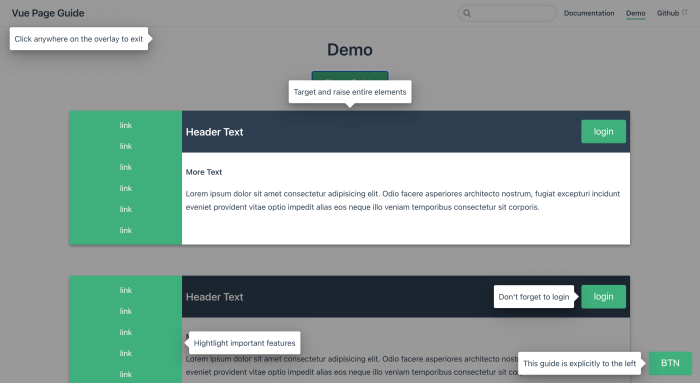
5. Vue Page Guide
Vue Page Guide is a component that allows you to create a visual guide for users through your application. It’s quite similar to other Vue.js onboarding components, but unlike other tools, Vue Page Guide’s specialty seems to be in highlighting all features at once, like below. If this is something you prefer to do, check it out.
Installation is similar to v-onboarding, through npm or Yarn

Vue Page Guide in action
Customization Options for Product Tour Libraries
One of the key benefits of using a Vue.js product tour library is the ability to customize the tour to fit your specific needs. Most libraries offer a range of customization options, including:
Customizable tour steps: Define the steps of your tour and the order in which they appear.
Custom styles: Use your own CSS to style the tour and match your application’s branding.
Target property: Use the target property to specify the DOM element that the tour should target.
Tour triggers: Define the triggers that start the tour, such as a button click or page load.
These options ensure that the tour is not only functional but also visually cohesive with your application.
Benefits of Using a Product Tour Library
Using a Vue.js product tour library can bring numerous benefits to your application, including:
Improved user engagement: Interactive tours can increase user engagement and reduce the time it takes for users to become familiar with the application.
Increased conversions: By highlighting key features and functionality, tours can increase conversions and drive user adoption.
Reduced support queries: By providing users with a clear understanding of the application, tours can reduce the number of support queries.
Customizable: Most libraries offer customization options, allowing you to tailor the tour to your specific needs.
These benefits make product tour libraries an invaluable tool for enhancing the user experience.
Choosing the Right Product Tour Library
With so many Vue.js product tour libraries available, choosing the right one can be overwhelming. Here are some factors to consider when selecting a library:
Customization options: Look for a library that offers a range of customization options to fit your specific needs.
Ease of use: Choose a library that is easy to install and use, with clear documentation and examples.
Compatibility: Ensure the library is compatible with your version of Vue.js and other dependencies.
Community support: Look for a library with an active community and good support.
By considering these factors, you can select a product tour library that best meets your requirements and enhances your application.
Want to save time from building onboarding? Buy instead!
If you don’t want to build your own onboarding tour for your Vue.js app, the other option is to buy dedicated, user onboarding software
There are pros and cons to both approaches. If you have specific needs or issues, consider submitting a feature request to ensure the software meets your requirements. On one hand, if you do have dev resources to spare, and you want to have a customized onboarding experience that you can own and control, then building one from scratch with one of these open-source libraries might be the way to go.
Here’s a brief table that summarizes it.

But even aside from saving dev time, buying onboarding software has many benefits when it comes to ROI.
For instance, just look at all the features that Chameleon comes with other than its robust user onboarding tools:
Integration with best-in-class analytics tools e.g. Mixpanel, Heap, Amplitude
Ability to contextually trigger tours and target users
Create self-serve onboarding flows
And most importantly, Chameleon is fully compatible with Vue.js. Installation is super easy, with a step-by-step guide that shows you how to get Chameleon up and running with npm.

Interested? Try Chameleon for free and see for yourself!

Deploy Vue.js product tours in minutes
Save dev time and easily build onboarding tours that drive product adoption.
Vue.js product tour libraries are a powerful tool for creating interactive and engaging onboarding experiences. By choosing the right library and customizing it to fit your specific needs, you can improve user engagement, increase conversions, and reduce support queries. With so many libraries available, it’s essential to consider factors such as customization options, ease of use, compatibility, and community support when selecting the right one for your application.
By following these guidelines, you can ensure that your onboarding tours are effective and provide a seamless experience for your users.